.png)
Deliverables: User Research, Sketches, Low to High Fidelity Wireframes, Prototypes, Usability Testing
Timeline: 2 months
Platform: Responsive Website
Team: Ara Jang, Michelle Wang, Naomi Cortez
LuxyFund
Your luxury collection is an asset
LuxyFund, an early stage start up, wants to provide users with a platform where they can track the market value of their luxury items and see the overall value of their combined assets. LuxyFund is geared toward high income earners who own multiple luxury items.
The Problem
While the volume of luxury buyers and sellers has increased drastically through these growing platforms, the process by which to identify buying and selling opportunities has not evolved at the same rate.
Luxury traders have to manually gather their pricing data to try to make informed decisions on the value trends of their items. LuxyFund wants to help high income earners who collect luxury items track the value of their investments and facilitate informed buying and selling decisions by providing a portfolio to track their assets - much like a Robinhood for luxury goods.
Business Goals
LuxyFund's alpha version had two main business goals that we needed to solve:
1- Capture User Data - by prompting users to create an account.
2- Redesign Dashboard and Product Pages- by displaying the appropriate type of information that would be beneficial for the user with UI that is on brand.
The Challenges
-
5 weeks to redesign existing wireframes and deliver a working prototype
-
Finding the balance between e-commerce and fin-tech to create a user friendly yet data heavy portfolio
-
Currently working with only three brands of bags, but keeping scalability in mind for future versions.
The Solution
How might we enable users to easily find all relevant information regarding their luxury items in one place?
By redesigning LuxyFund and solving business goals as well as user goals such as:
User Goals
1- Find resale value of luxury bag and add to dashboard/watchlist.
2- See total value of luxury items on the resale market.
3- Track the value of individual luxury items over time.



Find out the resale value of a luxury item
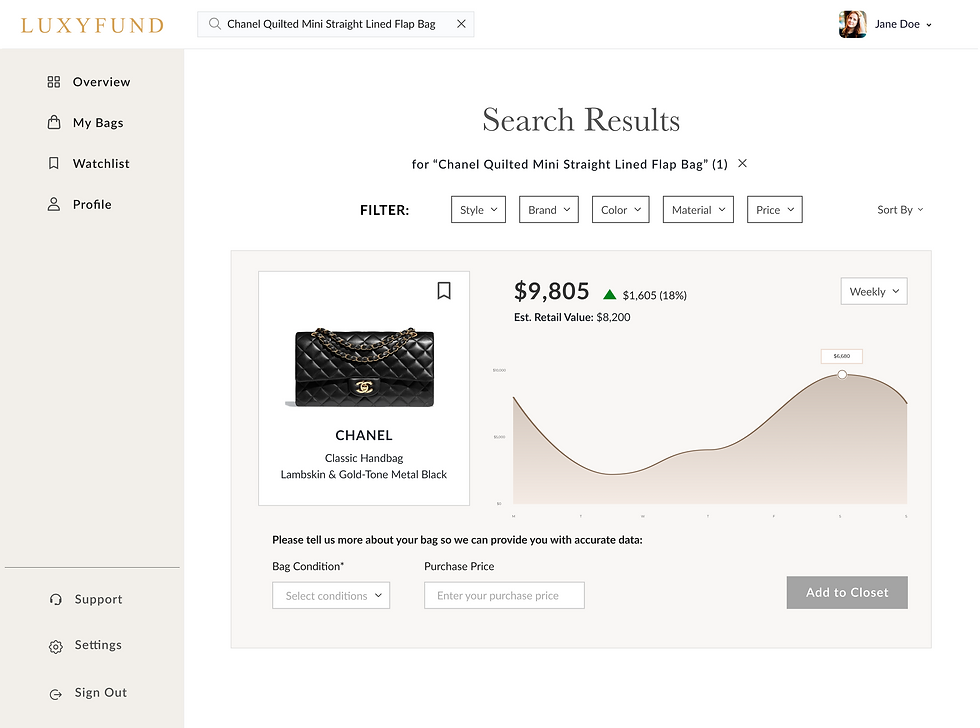
Guest users are able to see the estimated resale value of top search luxury bags, but if they want to see more detailed information, search for a specific bag, or add it to their closet, users are prompted to sign up in order to have full access of the portfolio. LuxyFund users, on the other hand, have access to search for specific bags and see their retail value based on their current condition, without restriction.
See the total value of their luxury items on the resale market
LuxyFund users are presented with an Overview tab that shows the total value of their closet represented in different views like pie chart, area chart, and bar graphs, each depicting detailed information about their brands and total assets. Users also have a breakdown of all their closet items in list or card view.
Track the value of individual luxury items in their closet over time.
Users have the option to display more information about a specific item. By doing so, they get an area chart with the resale value trend of their item over time, showing the amount of money and percentage that has increased or decreased in a specific month, week, or day.
✷ Research
Competitive Analysis
LuxyFund does not have competition as there is no app like it on the market. Therefore, the team conducted a competitive analysis of luxury resale platforms, like the RealReal, and stock portfolios, like Robinhood and Fidelity, to find the best features to include on LuxyFund.
We concluded that it would it would be beneficial to include:
.png)
User Interviews
We interviewed users who were luxury bag owners, familiar with resale platforms, and had a stock portfolio in order to understand their perception of their luxury goods and how they went about luxury resale.
After synthesizing our research, we found out common theme pains.
.png)
✷ Ideate
User Flows
We created User Flows based on LuxyFund's MVPs:
As a user,
-
I want to find out the resale value of a luxury bag I own or want to purchase.
-
I want to see the total value of my luxury items on the resale market.
-
I want to track the value of individual luxury items in my closet over time.

Brand Identity Guidelines
The client already had an existing style guide, but they were not happy with the color scheme. I came up with a different brand identity brand guidelines to further reflect LuxyFund’s vision of elegance and accessibility. The typography and colors chosen are meant to reflect modern, luxurious, and trustworthy brand attributes.
.png)
Sketches
One of the challenges we faced was to create a fin-tech application for products that tend to be on e-commerce platforms. The middle ground was to design a financial portfolio without making users feel like they were shopping but also not overwhelm them with too much data.
Since the initial design had a strong e-commerce feel, I conducted a brainstorming session that focused on making LuxyFund look more like a financial portfolio. We then came together as a team to vote on the best possible solutions.

I started thinking of ways to incorporate more data, tables, charts, numbers, financial verbiage and icons to give it a more fin-tech feel while also incorporating pictures of the products, simple design, and clean aesthetics.
We also had to think of ways to prompt users to sign up without being too forceful. Some ideas we came up with to prompt for sign up included:
-
Only allowing users to view limited information and kept a lock icon if users wanted to view more.
-
Presenting enticing features/information users can use on Landing Page then included CTAs to prompt users to sign up.
-
After users view an item, they are prompted to sign up if they try to add an item to their dashboard or closet.
Mid- Fidelity Wireframes
Our limited time forced us to create a mid-fidelity wireframes using the selected best features from all of our sketches. The stakeholders gave us feedback for revisions, and the go-ahead to do usability testing and validate our prototype after iterations.

✦ Feedback from Stakeholders:
1. Tabs - Scalability
In the future, Luxyfund will not just be constrained to bags and three brands but all luxury items and brands. Therefore, tabs for brands breakdown would not work due to scalability purposes.
2. Table View
Too complicated/overwhelming for their users and wanted to use card view instead even though they initially said card view felt too much like an e-commerce store.
3. Top Resale Items
Stakeholders wanted to create a separate tab specifically for resale in a future version. Thus, this section was not needed for the alpha version.
Mid- Fidelity Wireframes for My Bags tab
Usability Testing
The purpose of the usability test was to see if users understood LuxyFund's purpose. In conjunction with that, we tested to see if the data presented on the platform was user friendly, easy to comprehend, and useful for a luxury bag portfolio.
Insights
✦ Feedback from User Testing:
1. Overview and My Closet tab information is confusing
There was confusion on the differences between the type of information a user could find in Overview tab v My Closet tab.
2. Clarification on data presented
Users mentioned that there wasredundant data presented in different tabs and was overall confused with the purpose of each tab.
3. Notify on the best time to sell an item
Users were looking to be alerted when one of their luxury items could be sold for a big profit.
4. Filters
Users wanted to have the ability to filter through what bags to see.
Final Prototype
.png)
The Compromise
Stakeholders were adamant about a card view for All Closet Assets based on the assumption that it was too complex for users to understand, but I advocated for table view instead of card view mainly because of scaling reasons. If a user were to have an extensive portfolio, the card view wouldn’t be optimal for this information to be presented. Furthermore, our usability testing showed that users had no issues with table view.
I decided to find a compromise and create a more inclusive design that allowed users to switch between card and table view in case some users wanted a more in depth breakdown while others just wanted a simple rundown of their bag’s information.
The stakeholders loved this idea!

Table View to Card View
✷ High-Fidelity Designs
The redesign of Luxyfund helps users track the value of their investments and facilitate informed buying and selling decisions by providing data and research on individual luxury items.
Fintech Portfolio Dashboard

_edited.jpg)
Original Overview Page
Redesigned Overview Page
Information at a Glance


Original Product Page
Redesigned Product Page
✷ Takeaways
✦ Advocate for your work — As a designer, it is my job to deliver a product that meets the needs of the stakeholders and users. I learned that, sometimes, stakeholders aren't always right. Therefore, it is OK to advocate for my design decision as long as they solve for business goals, user needs, and are backed up by research and user data.
✦ 3 brains are better than 1 — Working on this real life Industry Design Project was an amazing experience because it gave me the opportunity to work with other designers. I am glad I was able to bounce ideas back and forth with my teammates to find solutions to user problems and improve the UI of the LuxyFund. The combination of all of our skills and work styles is what allowed us to deliver a successful product to the stakeholders in a short amount of time.

Industry Design Project Teammates + fur babies